Web Reports
The Evinced report
The main object returned by Evinced SDK is the accessibility report.
Report
Accessibility test result object holds a list of Issues
Issue
Each issue represents an accessibility violation. An issue consists of:
id,signature- Unique identifiers of the issuesummary- Short human-readable description of the issuedescription- Detailed human-readable description of the issuetype- Violation type- Example -
image-alt
- Example -
severity- Violation severity- Examples -
critical,serious,minor
- Examples -
additionalInformation- Detailed information about the violationelements- List of DOM elements that are a part of the violation, including the specific DOM snippet and CSS selector(s)tags- List of WCAG rules related to this validationknowledgeBaseLink- Link to Evinced Knowledge Base with more information regarding the violation
JSON report example
1{2 "id": "71848fe9-8db2-4ab7-853f-f04e881659f3",3 "index": "I1",4 "signature": "31d1a4b5",5 "type": {6 "id": "WRONG_SEMANTIC_ROLE",7 "name": "Interactable Role"8 },9 "severity": {10 "id": "CRITICAL",11 "name": "Critical"12 },13 "summary": "Screen readers do not interpret the element as interactable.",14 "description": "**Cause:** Missing or incorrect semantics prevent screen readers from interpreting an element as interactable. \n**Effect:** Screen reader either does not navigate to the element or navigates to it but does not correctly convey its function to the user. \n**Suggested Solutions:**\n* Change the element's tag to correctly reflect its type, ie: <*button*>, <*a*> or <*input*><*/input*> \n* Add attributes (ARIA) to indicate the element's type and/or potential functionalities. \n",15 "additionalInformation": {},16 "duplicates": null,17 "elements": [18 {19 "componentId": "ce13d0bb",20 "domSnippet": "<div class=\"dropdown line\"><p>Select</p></div>",21 "id": "4a832335-8220-4044-92dc-5c0fe2abedb5",22 "index": "S1",23 "pageUrl": "https://demo.evinced.com/",24 "selector": "#gatsby-focus-wrapper > MAIN:nth-child(1) > DIV:nth-child(1) > DIV:nth-child(4) > DIV:nth-child(1) > DIV:nth-child(1) > DIV:nth-child(2)"25 }26 ],27 "firstSeenTime": 1626457426636,28 "tags": [29 {30 "description": "1.3.1 Info and Relationships (Level A)",31 "id": "WCAG-1.3.1",32 "link": "https://www.w3.org/WAI/WCAG21/Understanding/info-and-relationships.html"33 },34 {35 "description": null,36 "id": "WCAG-A",37 "link": null38 },39 {40 "description": null,41 "id": "WCAG2.0",42 "link": null43 }44 ],45 "knowledgeBaseLink": "https://knowledge.evinced.com/system-validations/interactable-role"46}
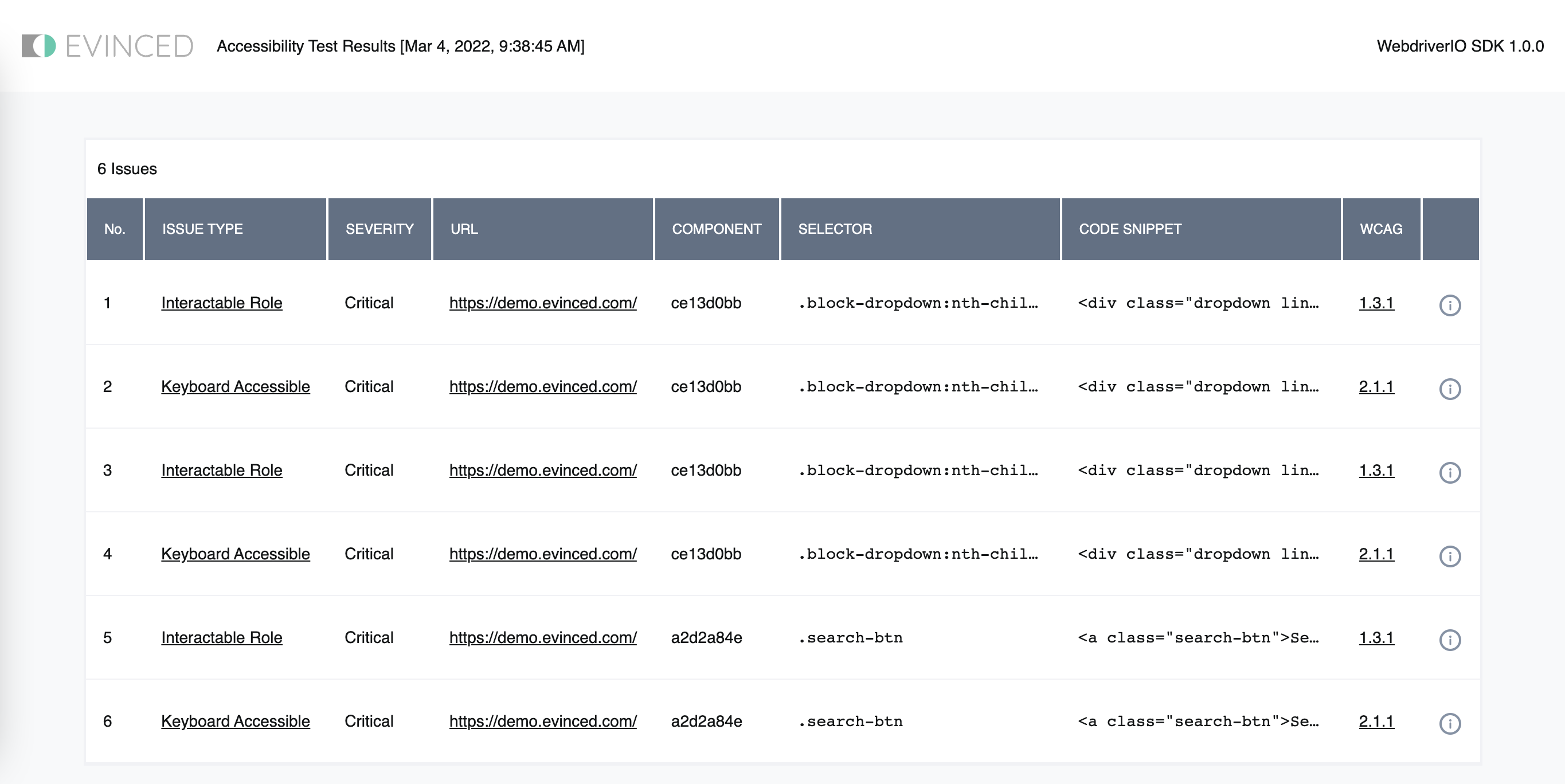
HTML report example

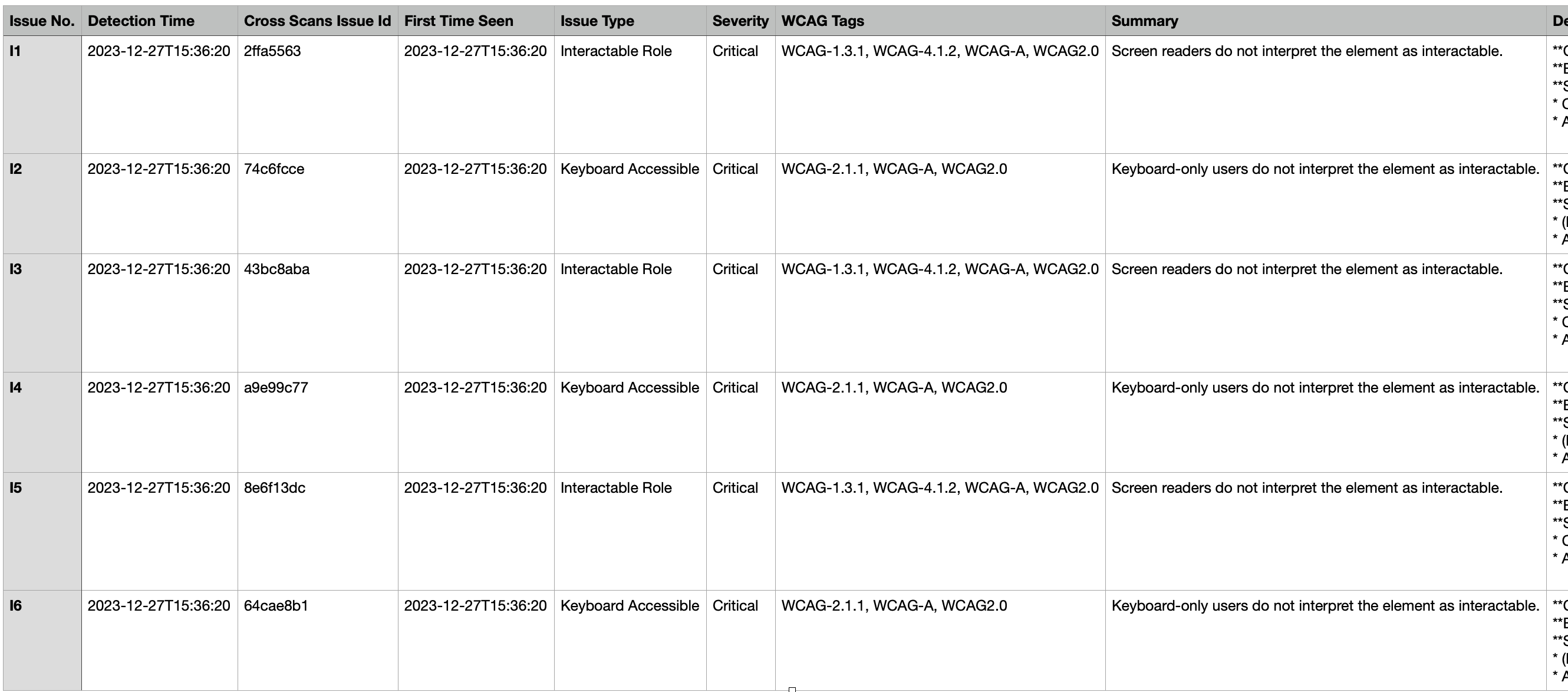
CSV report example

Obtaining issues' type IDs for customizing knowledge base links in the reports
The Cypress SDK allows to customize issues' knowledge base links in the reports.
To do that, we have to pass a type ID of an issue and a link for substitution to the init() method.
More information about the feature you can find in the [Knowledge Base Links overrides].
Below you will find the instruction of how to obtain a type ID of an issue.
Step #1 - Generate a JSON-report
For generating a JSON-report we use the $$ev_save_file$$ command.
In case of using $$ev_start$$ command in your tests modify your $$ev_stop$$ command in the following way:
1cy.evStop().then((issues) => {2 cy.evSaveFile(issues, "json", "./path/to/save/file");3});
In case of using $$ev_analyze$$ command in your tests add to the command call the following:
1cy.evAnalyze().then((issues) => {2 cy.evSaveFile(issues, "json", "./path/to/save/file");3});
This step is required to be done just once. After obtaining the JSON-report the code mentioned above may be removed if it is not used in the test flow.
Step #2 - Find a required issue in the report
Now that we have everything we need to get an issue type ID. Let's assume we have generated the report as follows:
Click to see code
1[2 {3 "id": "88b997b6-769d-4703-b5e2-62cff68f507f",4 "index": "I1",5 "hidden": false,6 "validation": {7 "id": "80119244-1ea7-4aaa-bb4b-554ad59678c6"8 },9 "skipIssue": false,10 "elements": [11 {12 "id": "42e76fb7-b38b-4979-a18e-0ff0c0d7bbd7",13 "index": "S1",14 "selector": ".block-dropdown:nth-child(1) > .dropholder > .dropdown.line",15 "pageUrl": "https://demo.evinced.com/",16 "boundingBox": {17 "x": 221.21875,18 "y": 576.1875,19 "height": 23.9375,20 "width": 250,21 "top": 576.1875,22 "bottom": 600.125,23 "left": 221.21875,24 "right": 471.2187525 },26 "domSnippet": "<div class=\"dropdown line\"><p>Select</p></div>",27 "componentId": "ce13d0bb"28 }29 ],30 "type": {31 "id": "WRONG_SEMANTIC_ROLE",32 "newId": "86649b9b-96e1-4abb-903a-5ec30f0af526",33 "name": "Interactable Role"34 },35 "firstSeenTime": 1676232893048,36 "lastSeenTime": 1676232893048,37 "additionalInformation": {},38 "summary": "Screen readers do not interpret the element as interactable.",39 "description": "**Cause:** Missing or incorrect semantics prevent screen readers from interpreting an element as interactable. \n**Effect:** Screen reader either does not navigate to the element or navigates to it but does not correctly convey its function to the user. \n**Suggested Solutions:**\n* Change the element's tag to correctly reflect its type, ie: <*button*>, <*a*> or <*input*><*/input*> \n* Add attributes (ARIA) to indicate the element's type and/or potential functionalities. \n",40 "severity": {41 "id": "CRITICAL",42 "name": "Critical",43 "newId": "3c68eb41-9227-481d-8eec-9dc8956b19c4"44 },45 "originalSeverity": {46 "id": "CRITICAL",47 "name": "Critical",48 "newId": "3c68eb41-9227-481d-8eec-9dc8956b19c4"49 },50 "tags": [51 {52 "id": "WCAG-1.3.1",53 "description": "1.3.1 Info and Relationships (Level A)",54 "link": "https://www.w3.org/WAI/WCAG21/Understanding/info-and-relationships.html"55 },56 {57 "id": "WCAG-A"58 },59 {60 "id": "WCAG2.0"61 }62 ],63 "knowledgeBaseLink": "https://knowledge.evinced.com/system-validations/interactable-role",64 "signature": "2ffa5563",65 "canonicalSignature": "2ffa5563"66 }67]
There are entry for each particular issue. For each issue we should see a section called type where we see a field id.
In the case above it is WRONG_SEMANTIC_ROLE. Also in the section we can see a name of the type - Interactable Role. This is it!